
Thinking
A taste of website accessibility
Is your website accessible to everyone who browses it? If you can’t answer that question confidently, this article is for you.
The World Health Organization reports that 15 percent of people (1 billion) internationally have a disability significant enough to impact their daily lives. The Center for Disease Control ups that number to one in four adults in the U.S. (61 million).
Naturally, we at MindFire want everyone who visits our sites to have a good experience, and it makes good business sense, too.
The ADA and what it means to be compliant
In 1990, George H.W. Bush signed into law the Americans with Disabilities Act (ADA), preventing discrimination against those with a physical or mental impairment that substantially limits life activities. While not explicitly defined in the Act, websites are being considered “public accommodations” by more courts every year and are thus subject to discrimination laws.
Being compliant means that the design and function of your website do not inhibit its use by users with disabilities. To help sort out the complexity of determining this, the World Wide Web Consortium (W3C) – an international community that shapes the growth of the web – has developed a set of standards called Website Content Accessibility Guidelines (WCAG). These guidelines define the best practices regarding issues like the contrast between text and background colors, usability by screen reader software, and successful and efficient navigability via keyboard.
What happens if you don’t comply
It’s really a gamble at this point, but in 2017, there were 814 related lawsuits filed against website owners and another 2,258 in 2018. Last year, 2019 was on track to beat this number with an average of seven lawsuits filed per day. Many of these cases are genuine – brought on by people with disabilities with authentic difficulty using a website – but many others are initiated by those who prioritize short-term gains at the expense of legitimate businesses.
Will it happen to you? Probably not, but getting your site audited and compliant is far cheaper than legal fees and damages, and your users will appreciate it as well.

What needs to be fixed (with examples)
WCAG is broken down into principles, guidelines, success criteria and sufficient and advisory techniques.
The principles define the foundation for web accessibility. The guidelines provide the basic goals to achieve each of the four principles. Success criteria describe how to meet those goals, and sufficient and advisory techniques specify how best to address them.
Guidelines are broken down into three levels of increasing strictness: A, AA and AAA. You should initially aim for Level A conformance, but most companies work toward Level AA since it covers a broader spectrum of disabilities and has been cited as a satisfying requirement in some court cases. Level AAA is very difficult to achieve since several guidelines conflict with each other (improving one thing breaks another), but you can still implement a good portion of the criteria.
Here are a couple examples from the Guidelines.
Guideline 1.1 states that you should provide text alternatives for any non-text content. For example, if you have a photograph of two world leaders shaking hands in a news story about an international summit meeting, the text alternative (such as a caption or an “alt tag”) could be, “President X of Country X shakes hands with Prime Minister Y of country Y.”
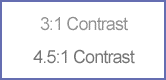
Guideline 1.4 discusses the ability for users to see and hear content, including separating the foreground from the background. One requirement is to provide a minimum contrast ratio between text and its background. Check out the text in the following image:

The upper text would fail Level AA (at this font size) while the lower text would succeed.
Another concern is keyboard accessibility. You’ll need to make sure your site is navigable (such as via the tab key) and that the user doesn’t get “trapped” in any component found in your page.
These are just a few issues but WCAG is filled with great examples and techniques to help you meet the success criteria as well as the specific needs of your user base.
What you can do
We recommend that you get your site audited by a web developer experienced in ADA compliance (like MindFire!). This will provide a baseline for you to determine your next steps and the potential investment required. Simply reach out to one of our Arsonists to start the conversation.
It is possible to do a lot of the legwork yourself. It’s very helpful to have the issues pointed out directly in your website, so here are a few browser extensions for Chrome to help you with the task. Please note that these tools are not perfect; they can and will generate false-positives so they’re no substitution for a manual audit.
- WAVE: Start with WAVE. It gives you a visual guide of many potential issues to fix.
- Accessibility Insights for Web: Microsoft has provided this great tool to visualize tab stops within your page.
- Screen Reader Simulator: In addition to screen reading, this tool simulates vision disorders such as color blindness and myopia.
- Lighthouse: The Chrome browser features this built-in tool in recent versions. In addition to providing some insight into your site’s accessibility, it can help you with performance and search engine optimization. Here’s how to use it (steps 1-6).
Check here for a far more comprehensive list of tools covering numerous applications.
Once your audit is complete, you’ll want to get started as quickly as possible. Create a plan with your developer so you can determine what you can do and what involvement they’ll need to have.
The need for accessibility on the web is only going to grow. Take action now to give your potential and existing customers a website without barriers. They’ll thank you for it!

